マンガでなれる?WEBデザイナー講座
第2話 軽快なベクターソフトSketch3の紹介

IllustratorよりSketchの良い所
Adobeソフトより起動が速い!操作も快適。
操作が単純なので短期間で習得が可能。
ベクターソフトなのでフラット感のあるデザインが作れるのでレスポンシブスマートフォンサイトの時代にあっている。
Illustratorと違ってWEBやアプリデザイン制作向けに作られたソフトで 扱える単位がピクセルのみのためIllustratorのようにピクセルの端数が出ない。
アートボードを選択してCommand + dでアートボードとレイヤーをコピーして増やす事ができる。 作るデバイス画面が多いサイト(レスポンシブ、アプリ画面)などに適している。
ベクター画像なのでSVGで保存可能。
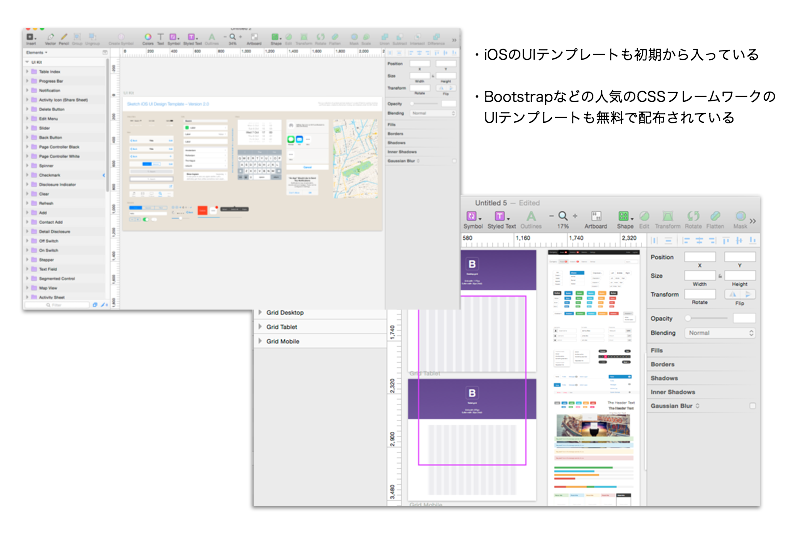
Webデザインだけでなく、アプリのテンプレートも豊富

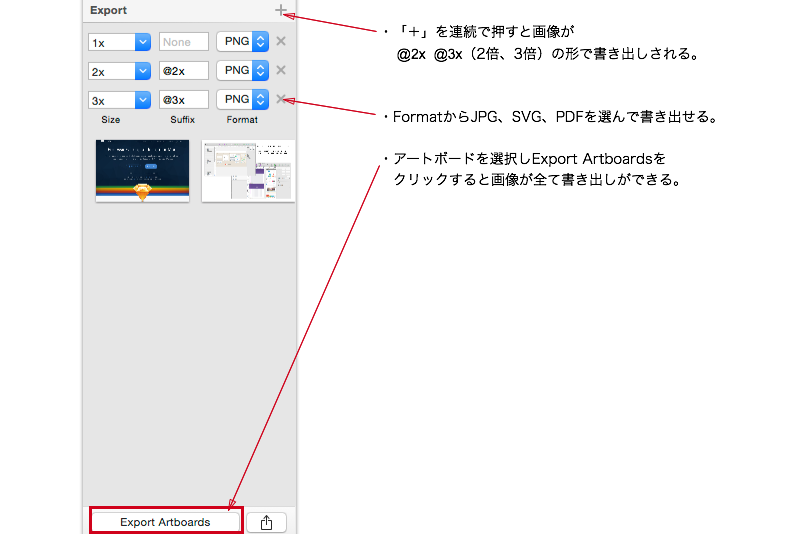
Retinaディスプレイ用の画像が書き出せる。
例えば下記のようにデバイス毎に2倍、3倍と簡単に画像の大きさを指定して書き出す事が可能です。
iPhone4, 5: @2x
iPhone6: @2x
iPhone6plus: @3x

IllustratorよりSketchの良くない不便な所
英語のソフトなので日本語のPDFからテキストを貼り付けると文字化けを起こす事もある
IllustratorはPhotoshopへ書き出しやリンクを貼る事ができるがSketchにはできない
(Adobeソフトへの互換性はほぼないに等しい)企業はAdobeソフトが主流のためSketchで作成したデザインデータを渡す事が難しい
(共同作業には不向き)英語圏のソフトなので日本語の解説サイトや本が少ない

作成できるデザインはIllustratorとほぼ変わりませんが、
アートボートで一括で画像を書き出す快適さ、動作の速さはSketch3が勝っています。
簡単なアイコン画像や先週紹介したようなインフォグラフィックスを
Sketch3で制作すると爆速で作れると思います。

でもソフト自体が高いんじゃないですか??

Adobeソフトに比べるとずっと安いです。
Sketch3の値段は1万弱です。(価格は変更される事もあります)
普段からアプリやフラットなWebデザインをするデザイナーの人は
コスト面から考えてSketch3を導入する方がお得だと言えます。
Adobeは安くてもIllustrator,Photoshop単品で月額980円です。

世に言うAdobe税ってやつですね。学割でもAdobe高いんですよね〜。

次回はSketch3でインフォグラフィックスやアイコンデザインを作成する手順を紹介します。
Twitterでシェアよろしくお願いします
 Sketch3サイト
Sketch3サイト